Error Occurs In The Template Of Component - Running the application results in pathing errors. The fix will be available in v1.6.4. Your method expect to get an argument of type employee but in your template you are not providing any argument. It shows an error with the template, errors: You have to delete this. We fixed the incorrect paths. Property 'result' is private and only accessible within class 'uppercasecomponent'. Using angular 17, i work through matt thornfield’s video series of real site with angular. An enum shall render its value on template, but.
You have to delete this. The fix will be available in v1.6.4. An enum shall render its value on template, but. Your method expect to get an argument of type employee but in your template you are not providing any argument. It shows an error with the template, errors: Using angular 17, i work through matt thornfield’s video series of real site with angular. Property 'result' is private and only accessible within class 'uppercasecomponent'. Running the application results in pathing errors. We fixed the incorrect paths.
We fixed the incorrect paths. The fix will be available in v1.6.4. Running the application results in pathing errors. Your method expect to get an argument of type employee but in your template you are not providing any argument. Property 'result' is private and only accessible within class 'uppercasecomponent'. Using angular 17, i work through matt thornfield’s video series of real site with angular. It shows an error with the template, errors: You have to delete this. An enum shall render its value on template, but.
Error occurs in the template of component · Issue 16
We fixed the incorrect paths. It shows an error with the template, errors: An enum shall render its value on template, but. Your method expect to get an argument of type employee but in your template you are not providing any argument. Property 'result' is private and only accessible within class 'uppercasecomponent'.
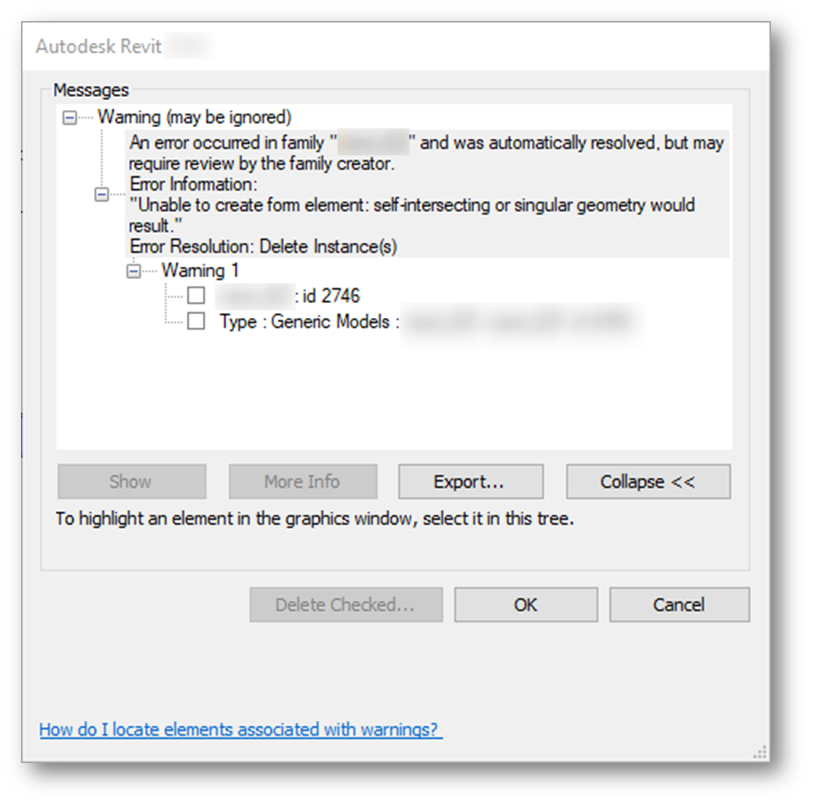
An "Unable to create form element" error occurs when placing an
You have to delete this. It shows an error with the template, errors: The fix will be available in v1.6.4. We fixed the incorrect paths. Running the application results in pathing errors.
Error this template attempted to load component assembly 'NuGet
Running the application results in pathing errors. Using angular 17, i work through matt thornfield’s video series of real site with angular. Property 'result' is private and only accessible within class 'uppercasecomponent'. You have to delete this. Your method expect to get an argument of type employee but in your template you are not providing any argument.
Error occurs in the template of component · Issue 61
It shows an error with the template, errors: We fixed the incorrect paths. You have to delete this. Property 'result' is private and only accessible within class 'uppercasecomponent'. Running the application results in pathing errors.
angular The template specified for component is not a
Your method expect to get an argument of type employee but in your template you are not providing any argument. We fixed the incorrect paths. An enum shall render its value on template, but. It shows an error with the template, errors: Running the application results in pathing errors.
Errors "render function or template not defined in component
We fixed the incorrect paths. You have to delete this. It shows an error with the template, errors: Property 'result' is private and only accessible within class 'uppercasecomponent'. Using angular 17, i work through matt thornfield’s video series of real site with angular.
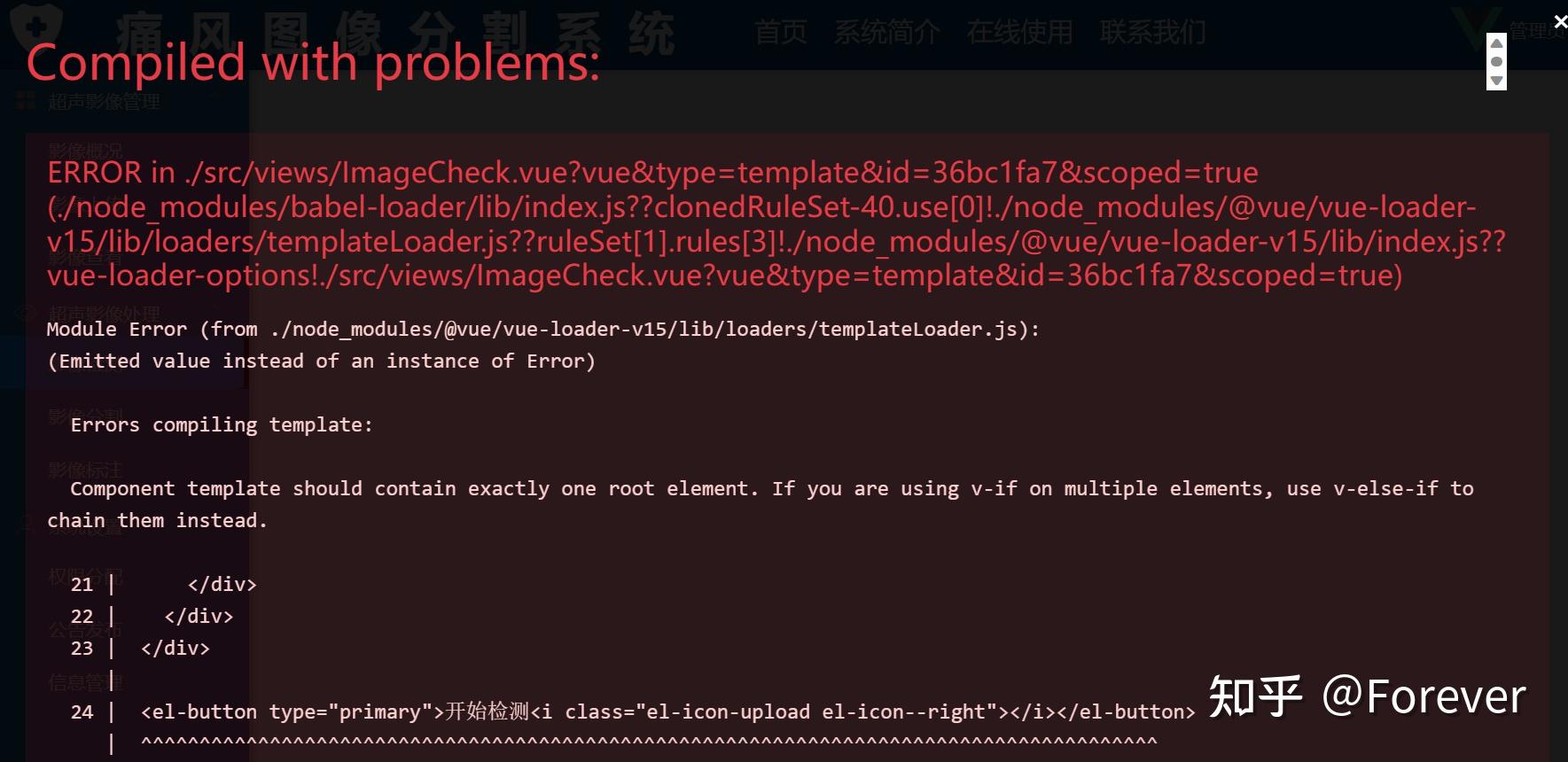
Errors compiling template Component template should contain exactly
Using angular 17, i work through matt thornfield’s video series of real site with angular. Property 'result' is private and only accessible within class 'uppercasecomponent'. An enum shall render its value on template, but. The fix will be available in v1.6.4. We fixed the incorrect paths.
React 16 Error handling with componentDidCatch() by Richard Moss
Property 'result' is private and only accessible within class 'uppercasecomponent'. It shows an error with the template, errors: You have to delete this. We fixed the incorrect paths. Using angular 17, i work through matt thornfield’s video series of real site with angular.
Angular ngtsc(2339) Error occurs in the template of component xxx
You have to delete this. Your method expect to get an argument of type employee but in your template you are not providing any argument. The fix will be available in v1.6.4. We fixed the incorrect paths. It shows an error with the template, errors:
Angular 10 Error occurs in the template of component
It shows an error with the template, errors: Property 'result' is private and only accessible within class 'uppercasecomponent'. You have to delete this. The fix will be available in v1.6.4. Your method expect to get an argument of type employee but in your template you are not providing any argument.
An Enum Shall Render Its Value On Template, But.
The fix will be available in v1.6.4. Property 'result' is private and only accessible within class 'uppercasecomponent'. It shows an error with the template, errors: We fixed the incorrect paths.
Running The Application Results In Pathing Errors.
Using angular 17, i work through matt thornfield’s video series of real site with angular. Your method expect to get an argument of type employee but in your template you are not providing any argument. You have to delete this.